#16 Expert: Wie erstellt man 100te Bilder und Videos on Scale?
Worum geht es in diesem Artikel?
In den Beitrag zeige ich wie man Shotstack.io, Airtable und Make.com Video Slideshows on Scale erstellt. Als besonderes Beispiel erkläre ich wie man den Kevin Burns Effekt erzeugt
Wie erstellt man für eine Serie z.B. #100DaysOnAI passende Teaser Videos und Bilder?
In einer der letzten Beiträge habe ich gezeigt, wie ich jedem Thema (Record in Airtable) 10 Bilder zuweise.
Wie kann ich 100 individuelle Teaser Videos erstellen?
Meine Bedingung ist, ein Häkchen in Airtable setzen und als Ergebnis bekomme ich einen Link zum Video zurück.

Die aktuellen Videoprogramme CapCut, Camtasia oder Adobe Produkte haben überhaupt keine API oder sind schwer anzusprechen. Was ich eigentlich brauche ist ein ffmpeg in der Cloud. Nach langer Suche habe ich keine gute Alternative ausserhalb von Shotstack.io gefunden.

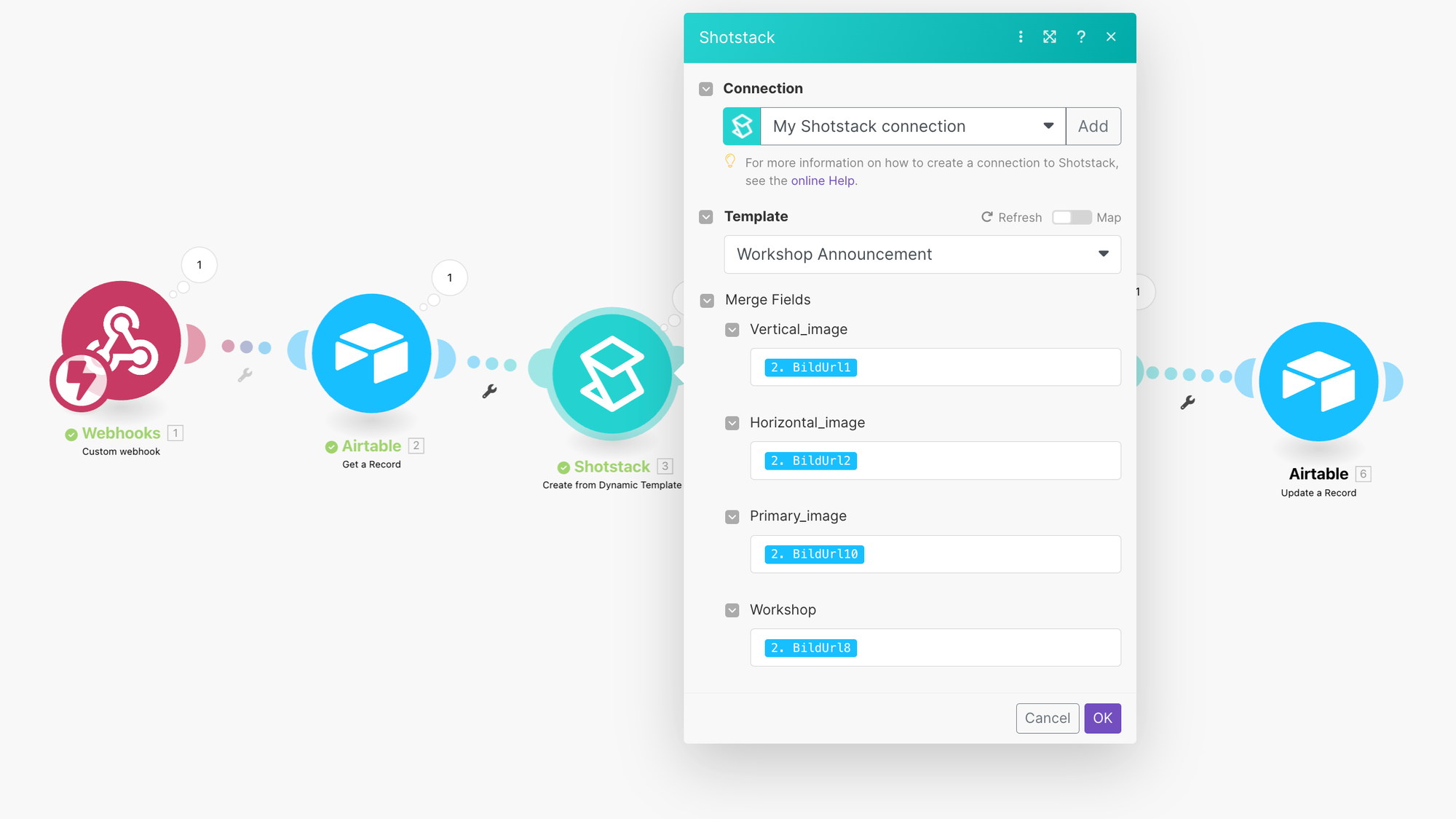
Shotstack.io hat einen einfachen Video Editor der es ermöglicht jedes Text-, Bild- oder Videofeld als Variable anzusprechen.

Die Videos werden in einem JSON File dargestellt, wenn man tiefer technisch einsteigen möchte.
Super, shotstack.io hat eine Make.com/Zapier Schnittstelle, so das ein Workflow schnell erstellt ist.

Ich habe mir folgendes Template als Test ausgesucht.
Die Farben, Hintergründe, Bilder, Dramaturgie stimmen alle noch nicht. Was dabei auffällt, das die Bilder Ränder haben. Die Bilder liegen in einem 16:09 Format vor und werden in das Bild gezoomt. Dadurch entstehen die Ränder.
Das beste wäre, ich würde die Bilder schon im passenden Format hochladen können. Der normale Weg wäre die Bilder direkt in den passenden Formaten in die Airtable Base zu laden, da ich aber nicht weiss, welche Formate ich in Zukunft brauche, ein ziemlich aufwendiges Verfahren.
Die Rettung! URL based Transformations
Manche Cloudanbieter haben ein Verfahren um die Bilder direkt im passenden Format auszuliefern. Man muss dem Cloudanbieter mitteilen welche Größe/Format von dem Bild man haben möchte.
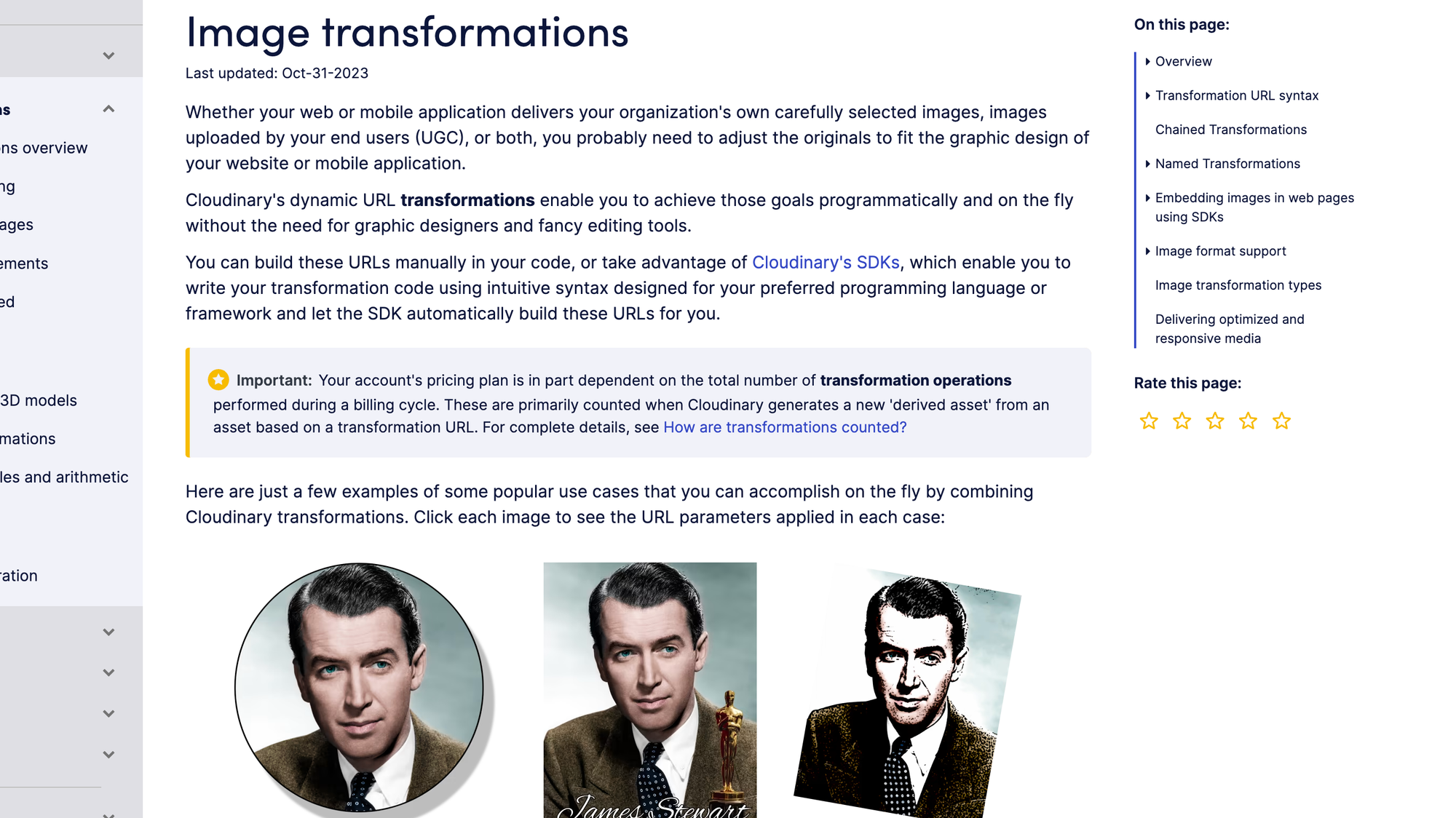
Cloudinary oder Publit.io bieten solche URL Transformationen an.

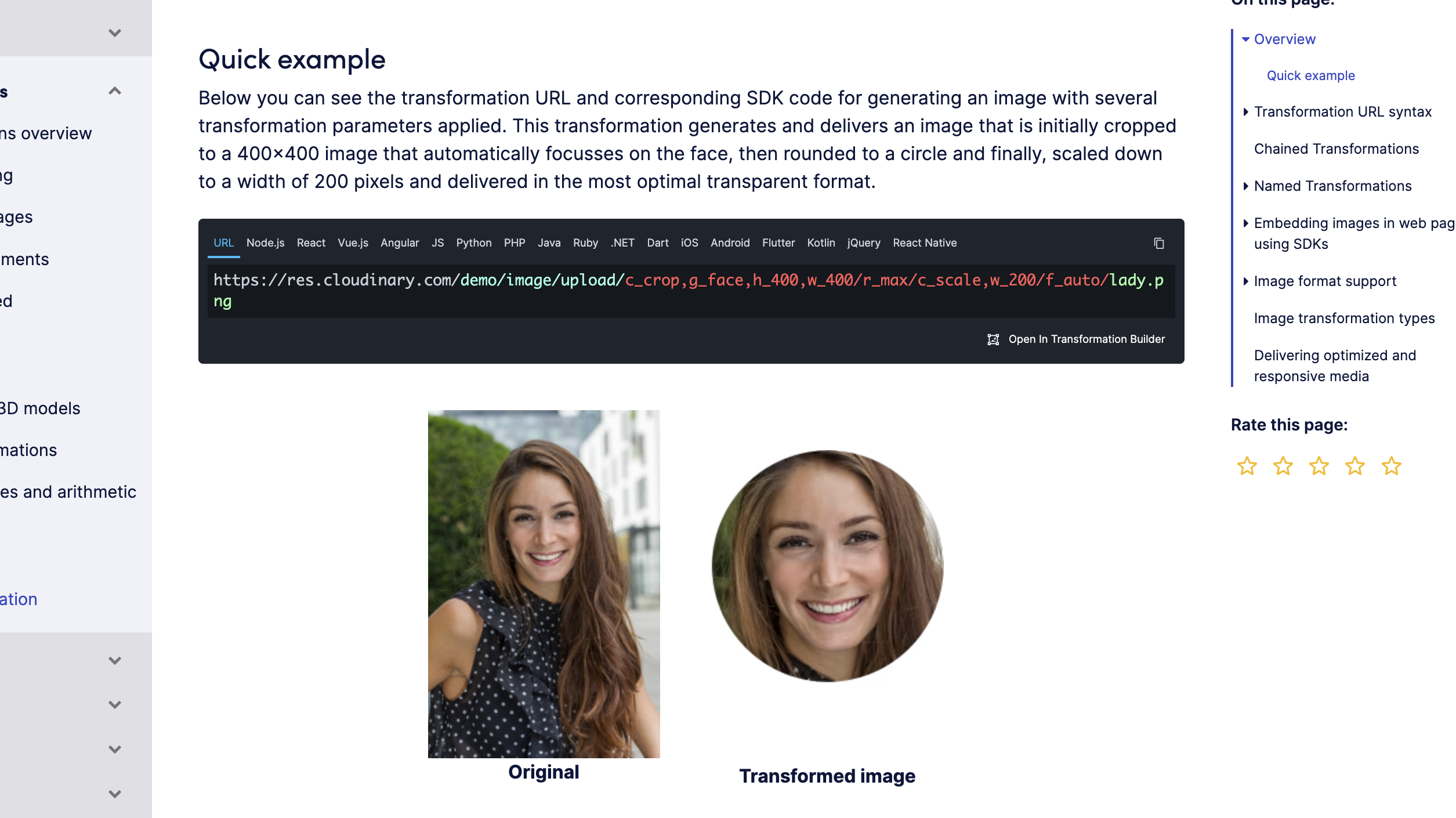
Im Detail wird dann, im URL Pfad das passende Format direkt mit angegeben was man haben möchte, nicht nur die Größe ist möglich, sondern auch „suche das Gesicht“. Hier ein Beispiel:

An der URL kann man die Möglichkeiten zur Transformation sehen.Was ich jetzt brauche, die Größe des Ausgabebildes in dem shotstack Video ungefähr in Pixel bestimmen, damit kann ich die URL des Bildes im Video anpassen.
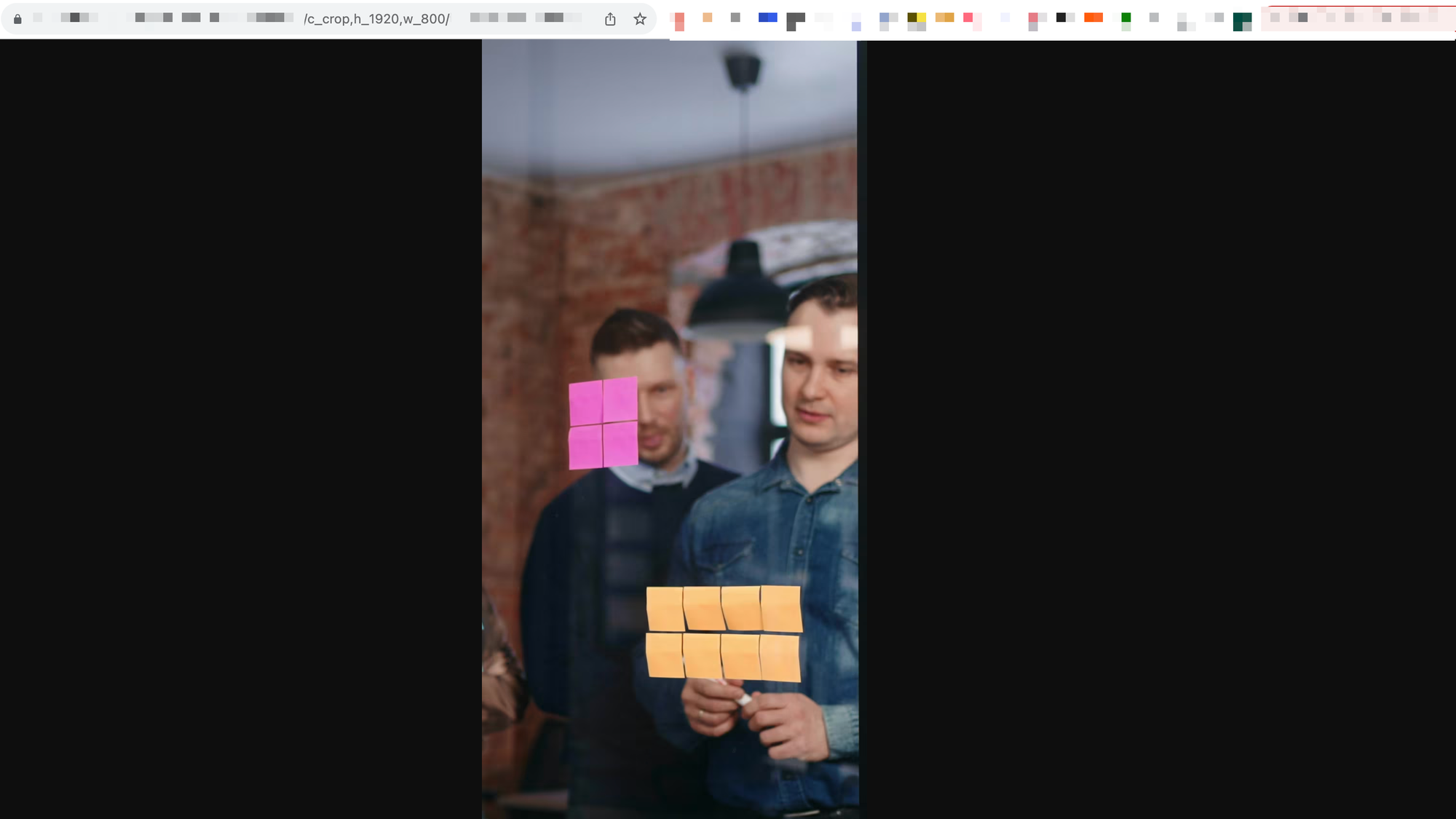
Das nächste Bild zeigt eine URL nach dem Beispiel. Ich lasse mir das Bild in 1920*800 anzeigen.

Im Make.com Skript wird dann ein Filter eingefügt, der auf das passende Template die richtigen URL Transformationen durchführt.
Jetzt sind die technischen Voraussetzungen geklärt, was noch fehlt ist das knackige Design, das ist für mich das schwierigste.
Shotstack.io bietet noch ein paar andere interessante Möglichkeiten.
Was ist ein Ken Burns Effect?
Der Ken Burns Effect zoom in das Video herein oder heraus, je nachdem welche Effekte man erzielen will.
Vor zwei Jahren habe ich dieses famose Skript entdeckt, das ein beliebige Anzahl von Bildern in eine Video Slideshow verwandelt. Das habe ich für mich umgesetzt und aus PDF Files Slideshows erstellt.

https://el-tramo.be/blog/ken-burns-ffmpeg
Hier ein Beispiel: Die PDF wird runtergeladen mit einem KeyBoard Maestro Skript und aus der PDF Bilder erstellt und diese dann in eine Slideshow verwandelt.

Die Verarbeitung war lokal auf dem Mac und das Video wurde dann automatisch wieder hochgeladen. Die Anpassung ist aufwändig. Einfacher ist so eine Verarbeitung in der Cloud und Shotstack bietet genau diese Funktionalität.
Make.com hat dazu ein Funktion „Create Video Slideshow“. Hier eine Übersicht über die Befehle.

Viele der ffmpeg Skripte die ich über die Jahre gebaut habe, werden damit immer weniger aufgerufen.
In den nächsten Tagen wird das Design gemacht. Bin mal gespannt wie das aussieht.