#13 Expert: Content-Strategien: Wie werden PowerPoint Slides / PDF on Scale gebaut?
Worum geht es in diesem Artikel?
Ich zeige in den Beitrag wie man mit Google Slides, Airtable, Make, Artgrid und ffmpeg hunderte Slides automatisch erstellt
Die meiste Zeit bei der Erstellung von Slides, benötige ich für die Gestaltung der Powerpoint / Google Slide /PDF und die Anpassung der Texte.
Wie kann man das automatisieren?
200 Booklets zu Strategiefragen:
Zuerst ein Praxisbeispiel: 200 Booklets zu Strategiefragen erstellen, mit jeweils ca. 79 Seiten war meine Aufgabe um ein Strategie Workshop Konzept zu erstellen. Das wäre eine sehr umfangreiche Arbeit per Hand gewesen, deshalb der einzige vernünftige Ansatz, die Herausforderung über eine Automatisierung zu lösen.

Übersicht: Was brauchen wir dazu?
- Ein Google Slide Template mit Variablen
- Individuelle Bilder je Booklet / Slide -> Artgrid.io, ffmpeg,
- Datenhaltung der Texte und Bilder -> Airtable.com
- Automatisierungsplattform > Make.com
Fangen wir der Reihenfolge an:
Warum Google Slides und wie kann ich sie nutzen?
Ich habe lange nach verschiedenen Möglichkeiten gesucht, Dokumente automatisch zu erstellen. Es gibt viele Tools im PDF-Umfeld, aber Google Slides ist am einfachsten in PDF/PPTX/HTML zu konvertieren und ist kostenlos. Die meisten PDF Tools bieten nicht die Automatisierungsmöglichkeiten von Google Slides.
Die Grundlage sind Slides die für Bilder und Texte einfach zu erstellen sind.
Diese sind für Bilder und Texte einfach zu erstellen. In diesem Bild sieht man mit HintergrundBild1 eine Variable, die sehr einfach durch ein Bild ersetzt werden kann. In der Vorlage für unsere Workshops habe ich 10 Bilder als Variablen hinterlegt. Die Variable Titel ist ein Beispiel für eine Textvariable.

Hier ein Template für unsere Workshops. Das blaue B zeigt wo wir Bilder austauschen und das rote T wo wir den Text austauschen.

Einer der großen Vorteile von Google Slides ist, dass eine Präsentation einfach als Vorlage verwendet werden kann. In Make.com muss man nur den Dateinamen eingeben und schon kann man die Präsentation als Vorlage verwenden.
Individuelle Bilder
Die größte Arbeit, zumindest für mich, war es, die passenden Bilder zu finden und sie Zeile für Zeile dem Airtable Record zuzuordnen. Das heißt, ich habe in Airtable für jede Zeile einen eigenen Workshop. In diese Zeile müssen dann die 10 Bilder „hineinkopiert“ werden, damit ich sie mit dem entsprechenden Workflow automatisch zuordnen kann. Bei drei Workshops sicher kein Problem von Hand zu erstellen, bei mehr Workshops lohnt sich eine Automatisierung.
Warum Artgrid.io?
Ich nutze individuelle Videos, die nicht so oft zu sehen sind, diese Videos lade ich auf meinen Mac und schneide automatisch jede Sekunde ein Bild aus dem Video mit ffmpeg und Keyboard Maestro.



Das Skript hat den grossen Vorteil, das ich mehrere Videos anklicken kann und mit einem Hotkey gelingt das ffmpeg alle Videos auf einmal in Bilder schneidet.

Wie kommen die Videos von der lokalen Festplatte nach Airtable?
Ich kopiere die Dateien – oder automatisch, wenn die Dateien im Verzeichnis abgelegt sind – in ein Verzeichnis auf der Festplatte und die Bilder werden automatisch nach Airtable kopiert.
Dazu nutze ich ein Make.com Szenario

Das Script besteht aus 9 Schritten. Die Schritte 1-3 wandeln den Dropbox-Link in einen freigegebenen Link um und Schritt 3 legt den Link auf einem Webserver ab, so dass ich eine URL habe, auf die viele Dienste zugreifen können. Cloudinary ist bis zu einem bestimmten Upload kostenlos.
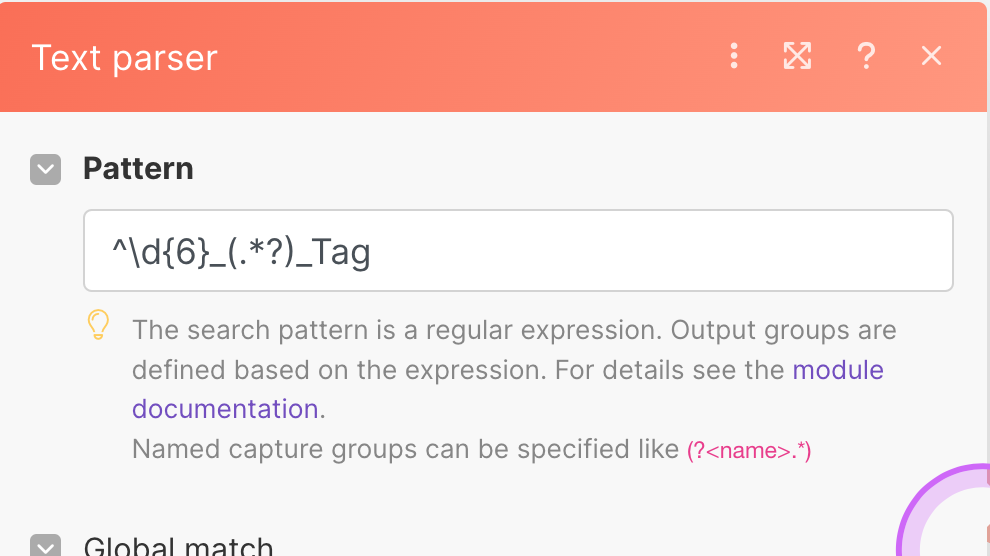
Die Regex-Schritte 4-8 wandeln den Dateinamen in ein einfacheres Format um. Die Dateien wurden mit dem ffmpeg Skript in folgendem Format erstellt, siehe nächstes Bild. Wichtig war die Auflösung im FileName, da ich für verschiedene Formate schnell sehen möchte, welche Auflösung die Dateien haben.

Die Files kommen in Airtable mit Hilfe des Skriptes (Zuordnung und Splittung des Dateinamens) in dieser Struktur an:

Wichtig für meine Aufgabe ist, dass die Bilder aus dem Video eine Reihenfolge haben, die ich in die Vorlage einfügen kann. Die Tags, die das Apple OS den Dateien mitgibt, kann ich in Dropbox nicht automatisch auslesen, deshalb habe ich die Tags in den Dateinamen eingefügt, siehe oben. Warum das? Manchmal habe ich direkt bei den Bildern die Assoziation, die zu dieser Aufgabe passt, damit ich das nicht vergesse, füge ich sie direkt in die Apple OS Tags ein.
Hier ist ein Beispiel eines Regex, der den Tag aus dem Dateinamen extrahiert und ihn oben in die Airtable-Spalte einfügt.
Hier ein Beispiel eines Regex, der aus dem Dateinamen den Tag extrahiert und oben in der Spalte von Airtable diese einträgt.

Wie geschieht die Zuordnung Bild zum Workshop?
Die Tabelle „Bilder“ in Airtable ist verknüpft zu der Tabelle Workshops. Das heisst ich wähle einfach über einen Klick den Workshop aus, dem ich diese Bilderserie zuweisen möchte.

Damit habe ich die Zuordnung einfach durchgeführt. Was jetzt noch fehlt, ist das Kopieren der Links zu den Dateien auf dem Cloudinary Serverzu dem passenden Record in der Airtable Workshop Tabelle.
In dieser Workshop Tabelle sind 10 Felder für die Bilder angelegt.

Wie werden die Bilder kopiert?
Jetzt kommt der spannende Moment. Ich klicke auf eine Checkbox und die Bilder werden kopiert.

Das Skript sucht in der Bilder Tabelle nach allen Bildern die den gleichen Namen haben und kopiert die einzeln in die Workshop Tabelle.

Alle Bilder, die gefunden werden, gehen in die Schleife, die durch den Iterator symbolisiert wird, und diese Schleife läuft so lange, wie Bilder gefunden werden.
Diese Bilder werden als Link und als Anhang in die Airtable Workshop Tabelle eingefügt. Warum? Ich möchte mit dem Attachment schnell sehen, um welches Bild es sich handelt. Das dient mehr zur Kontrolle.


Wie werden die Bilder in die Vorlage in Google Slides eingefügt?
In zwei Schritten:
- Airtable Automation – mit einer Checkbox – ruft ein Make Szenario auf.
- Make Szenario
Airtable Automation
Wenn die Checkbox angeklickt ist, dann wird das Skript aufgerufen und startet das Make Szenario


Das besondere an dem Szenario, je nach Klick der Checkbox wird auch direkt ein Google Document erstellt.

Entscheidend ist, das mit einem Befehl „Upload an Image to Presentation“ direkt alle 10 Bilder ausgetauscht werden.
Ergebnis
Das Ergebnis ohne die Texte sieht so aus:

Wie bekomme ich jede Slide als Bild?
Es könnte sein, das wir für eine Promotion verschieden Bilder aus dem Google Slide Decks brauchen.
Dafür habe ich auch ein Airtable Skript, das automatisch die Slides als Bilder extrahiert und in die Airtable Base integriert.




Es waren einige Schritte nötig, bis die Automatisierung funktionierte. Das größte Problem war – und dafür hat Make.com noch keine richtige Lösung – alle Airtable-Befehle zu erstellen. Zapier oder andere Tools haben die Möglichkeit, Java Script oder Python in einem Codeblock laufen zu lassen, dann reicht ein kleines Skript, um die Zuordnung der Bilder zu vereinfachen.
Changes?
Wenn ich die Bilder austauschen möchte dann brauche ich nur zwei mal klicken:
- Bilder im Record des Workshops austauschen
- Neue Slides machen lassen
Wie geht es weiter?
Wir brauchen noch verschiedene Formate wie:
- Trainer Slides
- Mittwoch Abend Events
- Mittwoch Abend Events Einladungen
- Diverse Social Media Channels
Darüber berichten wir in den nächsten Ausgaben