#129 „Websites erstellen war noch nie so einfach: Nutze diese KI-Tools „
Worum geht es in diesem Artikel?
7 einfache KI-Tools für mühelose Website-Strukturen 🌐✨: Entdecke, wie diese Tools Dir helfen, Deine Website schnell und effizient zu strukturieren. Spare Zeit und steigere Deine Produktivität mit diesen leistungsstarken KI-Lösungen.
Das Erstellen von Websites war für mich persönlich immer eine Herausforderung. Insbesondere folgende Punkte bereiteten mir Schwierigkeiten:
- Auswahl der Farben und deren Kombination: Welche Farben passen gut zusammen? Um diese Frage zu beantworten, habe ich Bücher zurate gezogen, die sich mit komplementären Farben beschäftigen. Auch Goethes Farbenlehre habe ich konsultiert.
- Auswahl der Schriftarten und deren Kombination: Welche Schriftarten harmonieren miteinander?
- Aufbau einer übersichtlichen Seitenstruktur: Wie gestalte ich die Struktur meiner Website?
Besonders die Punkte 2. und 3. waren für mich herausfordernd, da ich keine Ausbildung als Designer habe. Meine schlechten Kenntnisse in dem Bereich haben mich eher zurückgeworfen.
Natürlich gibt es für diesen Bereich Experten und auch KI-Tools, die einfach helfen können.
In diesem Video bietet Matt Wolfe eine gute Übersicht über die KI-Tools die diese Aufgaben einfach lösen. Es lohnt sich, dort einen Blick hineinzuwerfen. Im Folgenden fasse ich für diejenigen, die es eilig haben, die wichtigsten Punkte und KI-Tools zusammen.
Key Takeaways
- Jeder kann von einer eigenen Website profitieren, und KI-Tools erleichtern den Erstellungsprozess.
- KI-Werkzeuge unterstützen den Entwurf von Website-Strukturen und das Hosting-Angebot umfasst AI-gestützte Designoptionen.
- Farb- und Schriftauswahl kann durch spezialisierte KI-Dienste optimiert werden, um das visuelle Design zu perfektionieren.
Übersicht über die Tools:
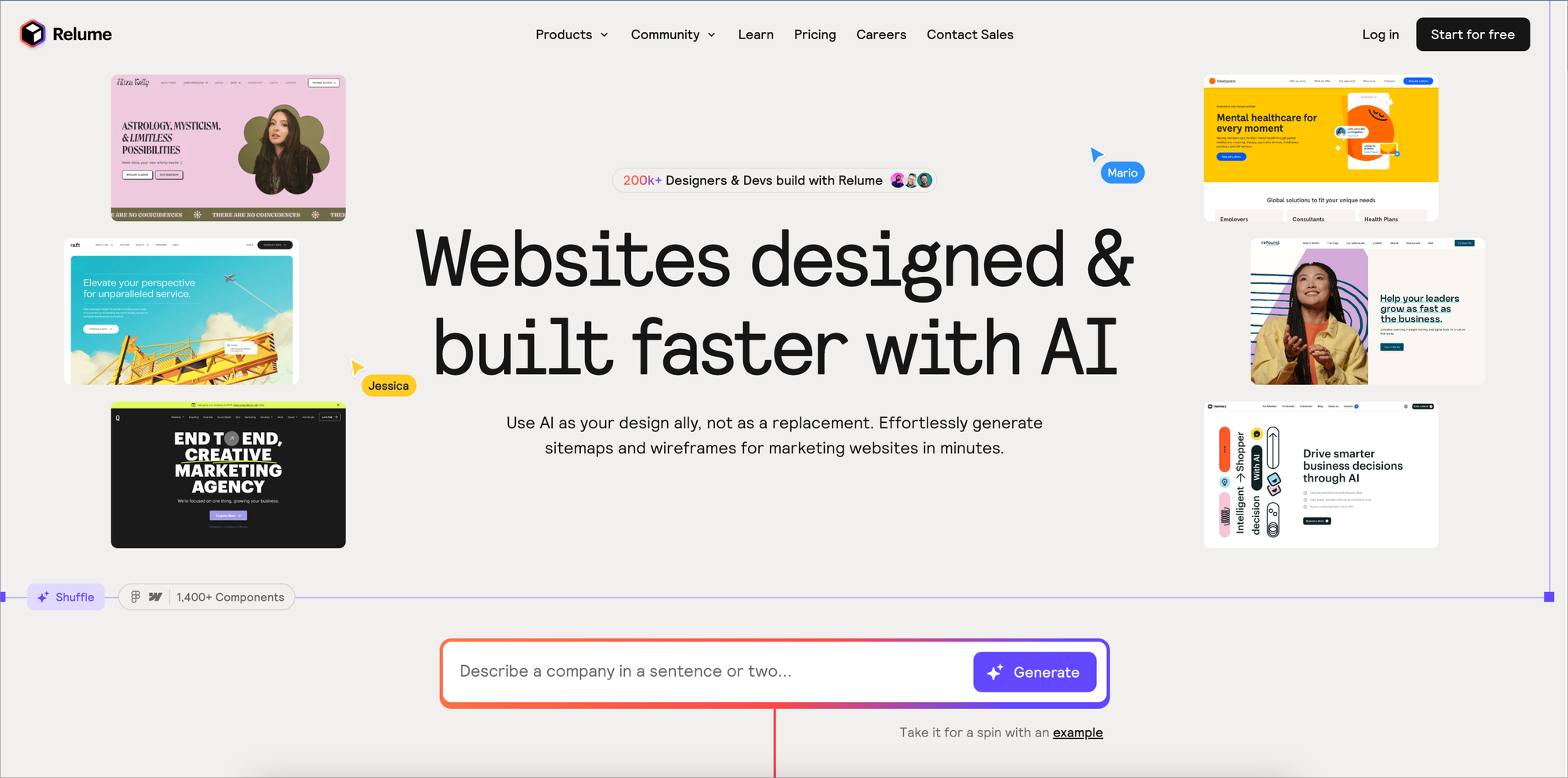
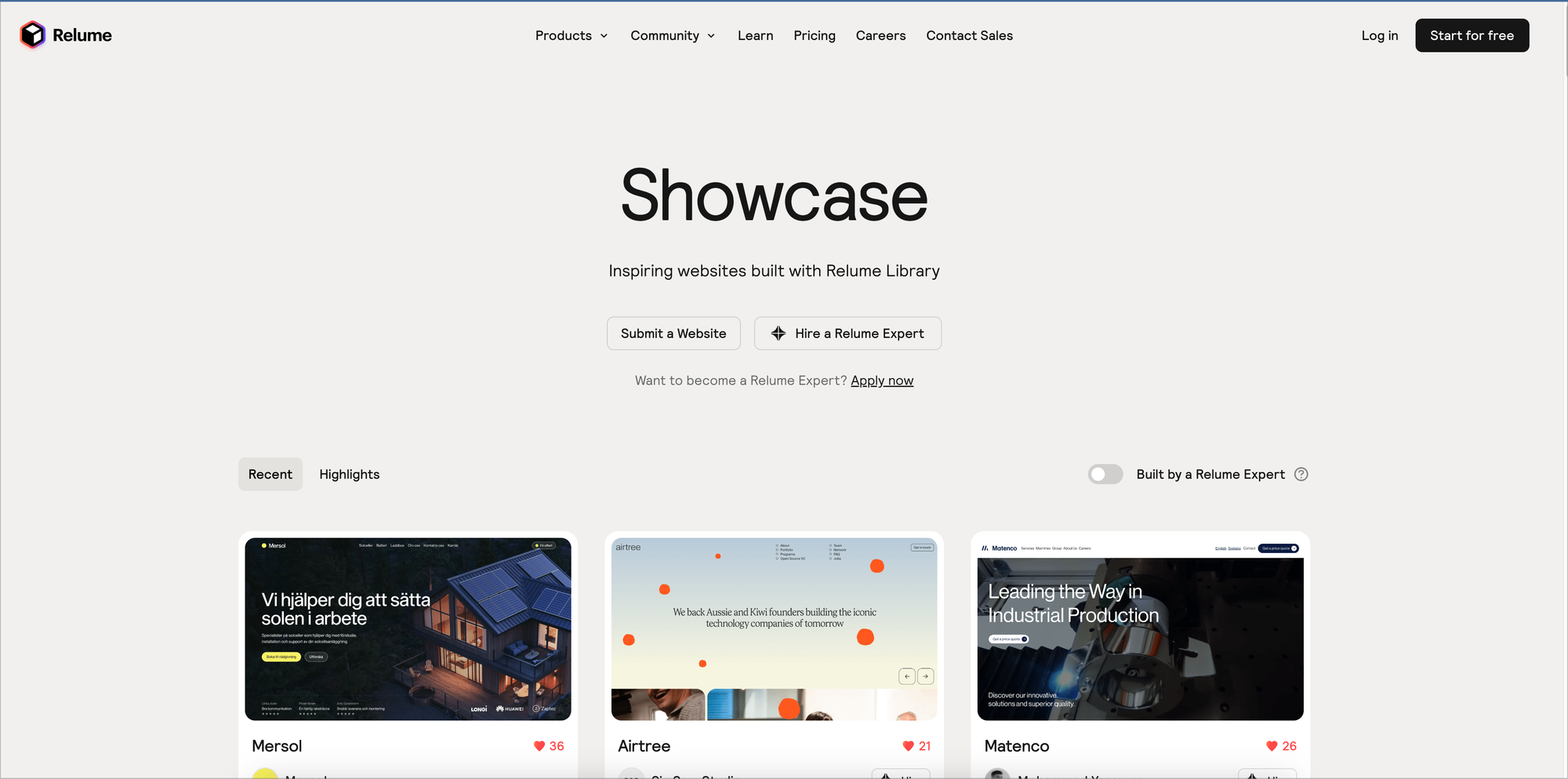
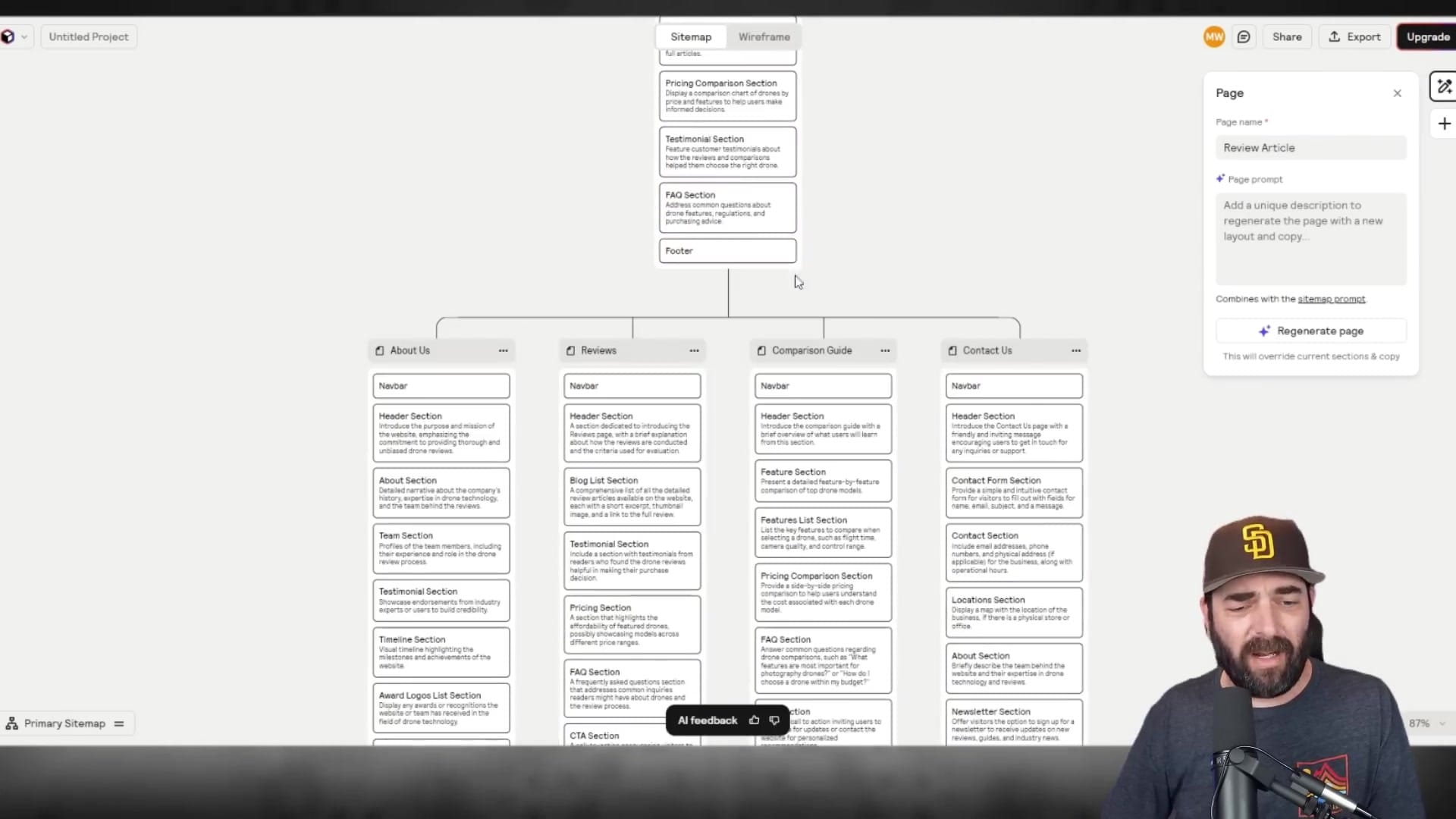
Relume.io

Es lohnt sich die Showcase anzuschauen.

Einfache Erstellung ohne Fachkenntnisse
Mit modernen KI-gestützten Tools wie Relume.io verfügbar sind, kann jeder ohne technische Vorkenntnisse eine Webseite erstellen. Dieses Tool bietet einen kostenlosen Plan, mit dem man die Grundzüge einer Webseite entwickeln kann, und zusätzliche Premium-Angebote für Nutzer von Webflow und Figma.
Schritt für Schritt zum eigenen Webprojekt
- Neues Projekt anlegen: Einfach auf der Plattform ein neues Projekt starten.
- Webseitenthema festlegen: Eine klare Beschreibung des Webseitenkonzepts eingeben, zum Beispiel für eine Website, die Drohnen rezensiert und vergleicht.
- Sitemap generieren: Mit wenigen Klicks wird eine Sitemap erstellt, die die Hauptseite und Unterseiten wie „Über uns“ oder Kontaktinformationen umfasst.
- Inhalt generieren: Für jede Seite lässt sich automatisiert Inhalt erstellen.
- Wireframe: Ein visueller Entwurf der Webseite ist schnell erstellt und bietet eine Vorstellung von der finalen Website.


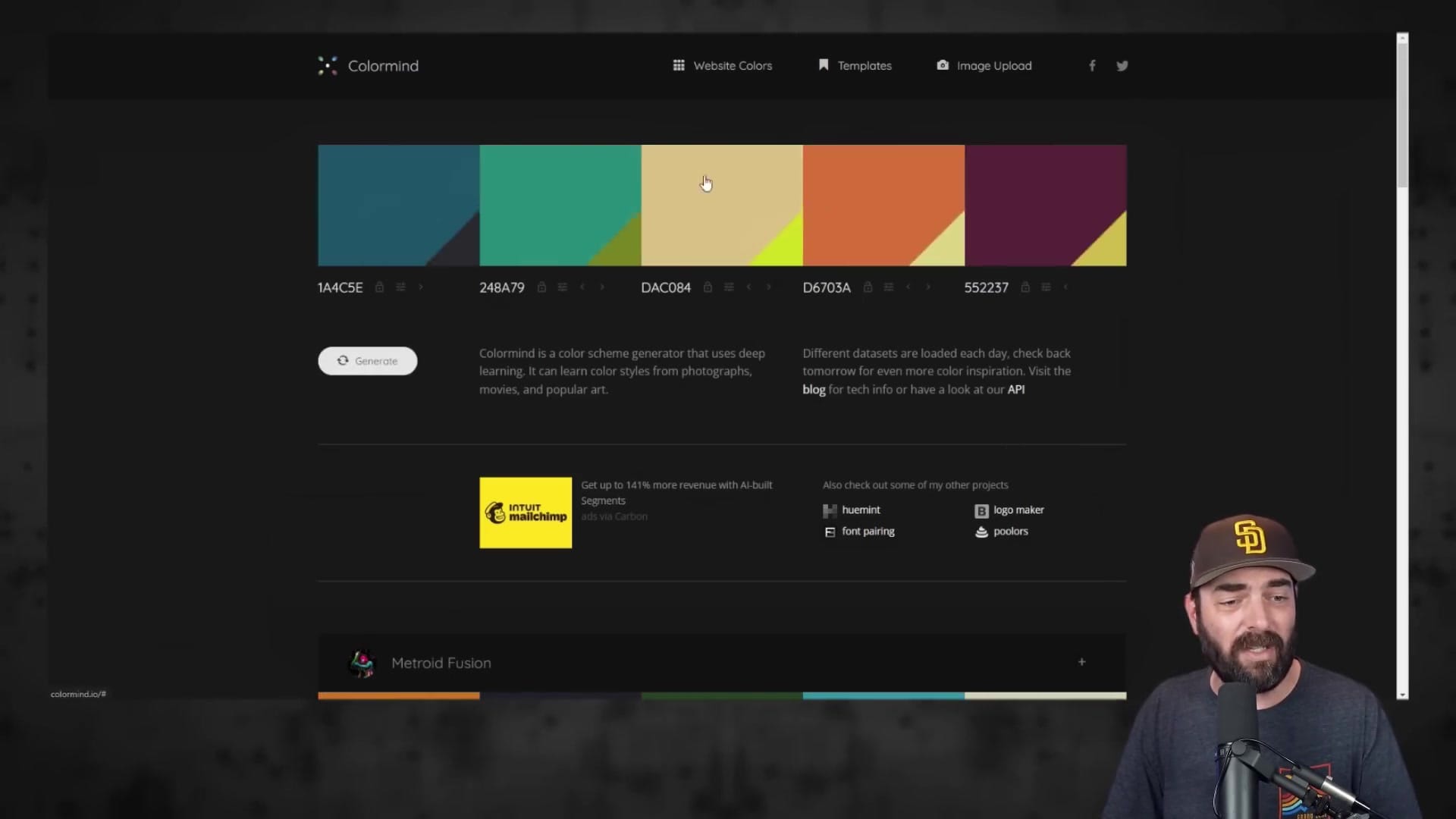
Colormind: Farbschemata mit KI
Bei der Erstellung einer Website spielt das Farbschema eine wichtige Rolle, da es zur visuellen Kommunikation der Markenidentität beiträgt. Colormind ist ein hervorragendes Werkzeug, das durch maschinelles Lernen passende Farbkombinationen erstellt. Bei der ersten Nutzung generiert diese Anwendung eine zufällige Farbpalette. Gefällt einem eine bestimmte Farbe, lässt sich diese durch eine Sperrfunktion fixieren und die Software sucht weitere passende Töne.
Nehmen wir an, ein Nutzer schätzt ein spezielles Blau und wünscht dazu ergänzende Farben. Nach dem Festlegen dieses Blautons generiert Colormind weitere Farbvarianten, bis eine ansprechende Palette entsteht. Mit den hexadezimalen Farbcodes lässt sich das gewählte Farbschema einfach auf der eigenen Website implementieren.
Um das neue Farbschema in die eigene Website einzubinden, wählt man im Website-Editor die entsprechenden Farbstile aus und aktualisiert diese mit den neuen Codes. Dieser Schritt kann Farbharmonie in das Webdesign bringen und den Gesamteindruck signifikant verbessern. Der Auswahlprozess geht dank der KI-Unterstützung schnell vonstatten, was Zeit spart und den Komfort erhöht.
Farbschemagenerierung und -anpassung
Beim Aufbau einer Website ist die Erstellung und Individualisierung des Farbschemas ein wesentlicher Schritt. Hierfür existieren intelligente Werkzeuge, welche die Farbauswahl erleichtern. Colormind, ein kostenfreies Instrument, nutzt maschinelles Lernen, um Farbpaletten zu generieren, die harmonieren. Nach Auswahl einer bevorzugten Farbe, beispielsweise eines bestimmten Blautons, werden komplementäre Farben vorgeschlagen. Hat man sich für eine Kombination entschieden, erhält man die Farbcodes, die man direkt in das eigene Websitedesign integrieren kann.
Innerhalb des Webseiten-Editors können dann diese Farbcodes verwendet werden, um die Elemente der Seite an das neue Schema anzupassen. Durch die Auswahl eines automatisch erzeugten Satzes an Farben und dem anschließenden Feintuning können Nutzer*innen eine optisch ansprechende Webseite gestalten, ohne tiefgreifendes Wissen über Farbtheorien zu besitzen.
Das Erzeugen einer zusammenpassenden Farbpalette mithilfe von KI vermindert den Aufwand und unterstützt dabei, ein professionelles Erscheinungsbild zu erreichen. Der Prozess fördert eine visuelle Kohärenz auf der Website, was wiederum zur Nutzerfreundlichkeit und zum positiven Gesamteindruck beiträgt.

Man sucht sich eine Hauptfarbe aus und die KI schlägt dann passende Farben vor. Das ganze kann schrittweise abgearbeitet werden.
Was für eine Erleichterung!!!
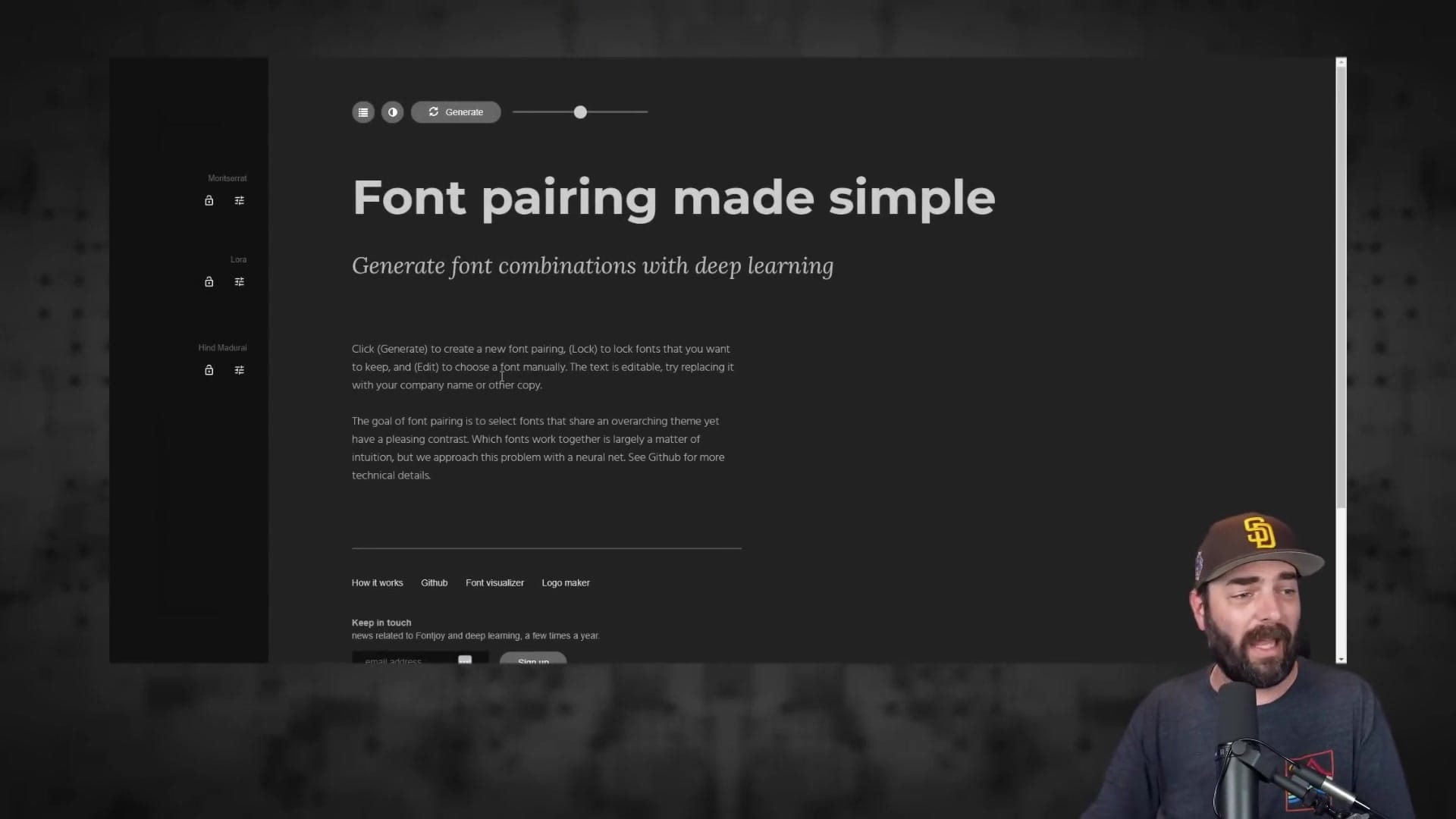
AI-Unterstützte Schriftauswahl
Die Auswahl an passenden Schriftarten ist ein entscheidender Schritt beim Webdesign. Fontjoy ist ein innovatives Tool, das mithilfe künstlicher Intelligenz harmonische Schriftkombinationen vorschlägt. Die Nutzung von Fontjoy gestaltet sich einfach und intuitiv: Benutzer können verschiedene Schriftstile generieren lassen, bis sie eine Schriftart finden, die ihnen zusagt. Durch das ‚Lock‘-Feature lässt sich eine bevorzugte Schriftart festsetzen, um dazu passende Partner zu finden.
Diese Methode ermöglicht es, Schriftarten zu identifizieren, die sowohl ästhetisch ansprechend als auch funktional sind. Beispiele wie „Roboto Condensed“ für Überschriften und „Work Sans“ für Unterüberschriften zeigen, wie Fontjoy Schriftpaarungen ermittelt, die optisch gut harmonieren. Durch diese Technologie können auch ungeübte Nutzer professionelle und ansprechende Schriftkombinationen für ihre Website zusammenstellen. Der Vorteil solcher AI-basierten Werkzeuge liegt darin, dass sie den Designprozess vereinfachen und zugleich für eine hohe Benutzerfreundlichkeit sorgen.
Auswahl und Paarung von Schriftarten
Bei der Erstellung einer Website ist die Auswahl geeigneter Schriftarten entscheidend, um eine harmonische und ansprechende Benutzeroberfläche zu gestalten. Hierbei können KI-gestützte Werkzeuge wie Font Joy unterstützen. Diese Art von Werkzeugen nutzt maschinelles Lernen, um Schriftarten zu identifizieren, die gut miteinander harmonieren.
- Hauptüberschriften (Headers): Eine kompakte und auffallende Schriftart wie Roboto Condensed kann hierbei eingesetzt werden. Sie verschafft den Überschriften Prägnanz und unterstützt eine klare Strukturierung des Inhalts.
- Unterüberschriften (Subheaders): Eine Schriftart wie Work Sans, die mit der gewählten Hauptüberschrift harmoniert, bietet sich für Unterüberschriften an. Sie sollte lesbar sein und die Aufmerksamkeit nicht von den Hauptinhalten ablenken.
- Fließtext: Für den Fließtext kann eine Schriftart wie Hind Vadodara verwendet werden, die gut lesbar ist und das Auge nicht ermüdet.
Mit einem KI-basierten Ansatz lässt sich schnell ein kohärentes Schriftbild für die gesamte Website erstellen. Während Schriftarten wie Roboto Condensed den tonangebenden Charakter der Überschriften unterstreichen, gewährleisten Schriftarten wie Work Sans und Hind Vadodara eine angenehme Lesbarkeit der Inhalte. Diese Art der Schriftauswahl und -Paarung trägt zu einem ausgewogenen und professionellen Design bei. Es empfiehlt sich jedoch, etwas Zeit in die Feinabstimmung des Schriftkonzeptes zu investieren, um sicherzustellen, dass das endgültige Design den gewünschten Anforderungen entspricht.

Fazit
Die drei vorgestellten Tools ermöglichen auch Personen ohne Designkenntnisse, schnell und einfach eine ansprechende Website zu erstellen, bei der alle Elemente harmonisch aufeinander abgestimmt sind. Dieses Prinzip gilt nicht nur für Websites, sondern kann auch bei der Erstellung von Entscheidungskarten angewendet werden. In meinem aktuellen Projekt muss ich viele Entscheidungskarten erstellen, da der Designer, der mich normalerweise unterstützt, erkrankt ist. Dank dieser Tools kann ich mir dort schnell und unkompliziert selbst helfen.