#120 Wie Du Deinen einfachen vollautomatischen Shop in einem Tag von der Technik aufbaust – Eine Überblick für Einsteiger!
Worum geht es in diesem Artikel?
Wie Du Deinen einfachen vollautomatischen Shop in einem Tag von der Technik aufbaust – Eine Überblick für Einsteiger!
In den vergangenen Jahren habe ich mich intensiv mit Webshops, Bezahlsystemen und Ticketsystemen auseinandergesetzt. Mein Ziel: Meine Kurse und Workshops optimal zu präsentieren. Doch bei den meisten Systemen für kleine und mittlere Unternehmen stoße ich auf Hürden. Sie erfordern viel manuelle Arbeit.
Eventbrite zum Beispiel bietet viele Funktionen nicht über die API an. In Eventbrite kann man nicht einfach die FAQ über die API laden, dann muss man für jedes Angebot diese manuell eintragen. Das kostet viel Zeit.
Die meisten Ticketsysteme liefern nur rudimentäre Lösungen. Erst mit Shopify beginnt der Fortschritt. Doch Shopify ist ein komplexes System, das eine längere Einarbeitungszeit erfordert. Auch bieten größere CMS Systeme viele Funktionen, die sind wieder sehr einarbeitungsintensiv.
Was sind meine Anforderungen?
- Die Workshop-Daten sollen in Airtable gespeichert sein.
- Mit einem Klick möchte ich das Angebot auf einer Übersichtsseite und einer detaillierten Seite präsentieren können.
- Die Detailseite soll umfangreich und dynamisch erstellt sein. Vereinfacht gesprochen eine „Sales“ – Seite.
- Ein Klick sollte zur Bezahlseite von Stripe führen.
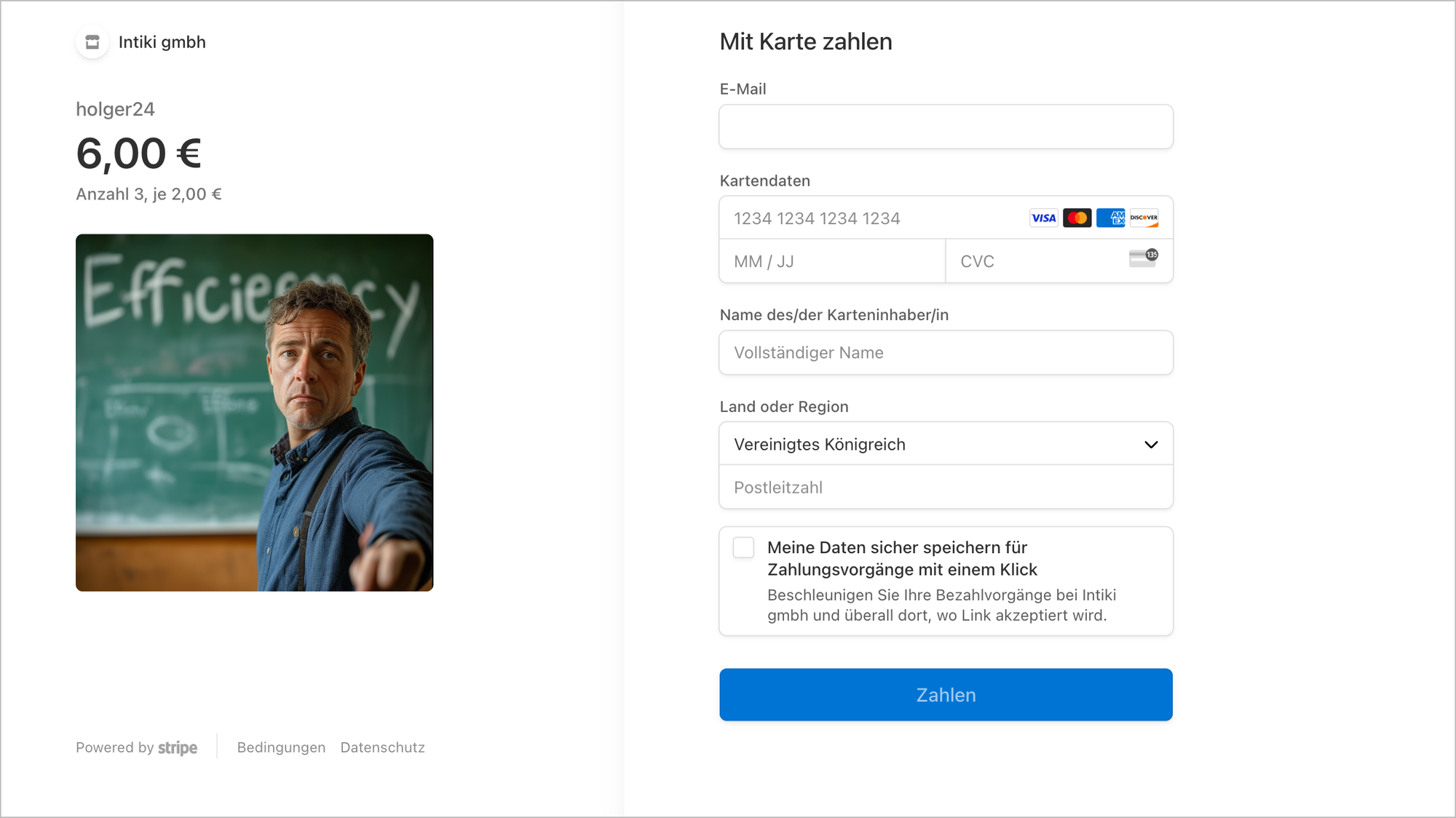
- Die Bezahlseite für das Produkt sollte automatisch erstellt werden.
Wie habe ich das gelöst?
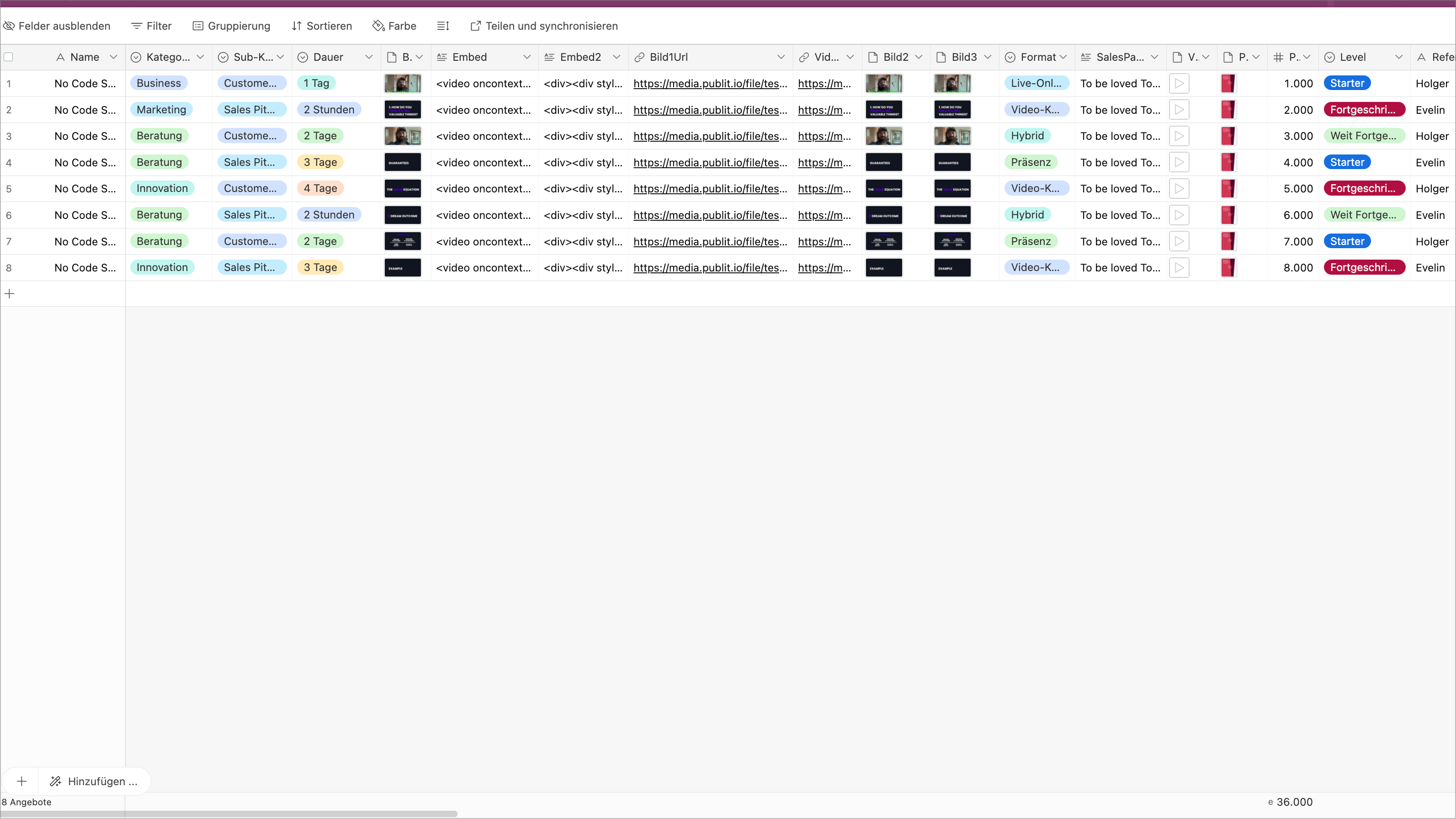
A. Für jede Schulung habe ich einen Eintrag in Airtable erstellt. Die Tabelle enthält Dummy Daten. Insgesamt sind es 39 Spalten.
Die Bilder zeigen alle Dummy Daten und auch noch kein Design. Ziel war es die Technik zu testen.

B. Die Bezahlseite wird automatisch in Stripe generiert.

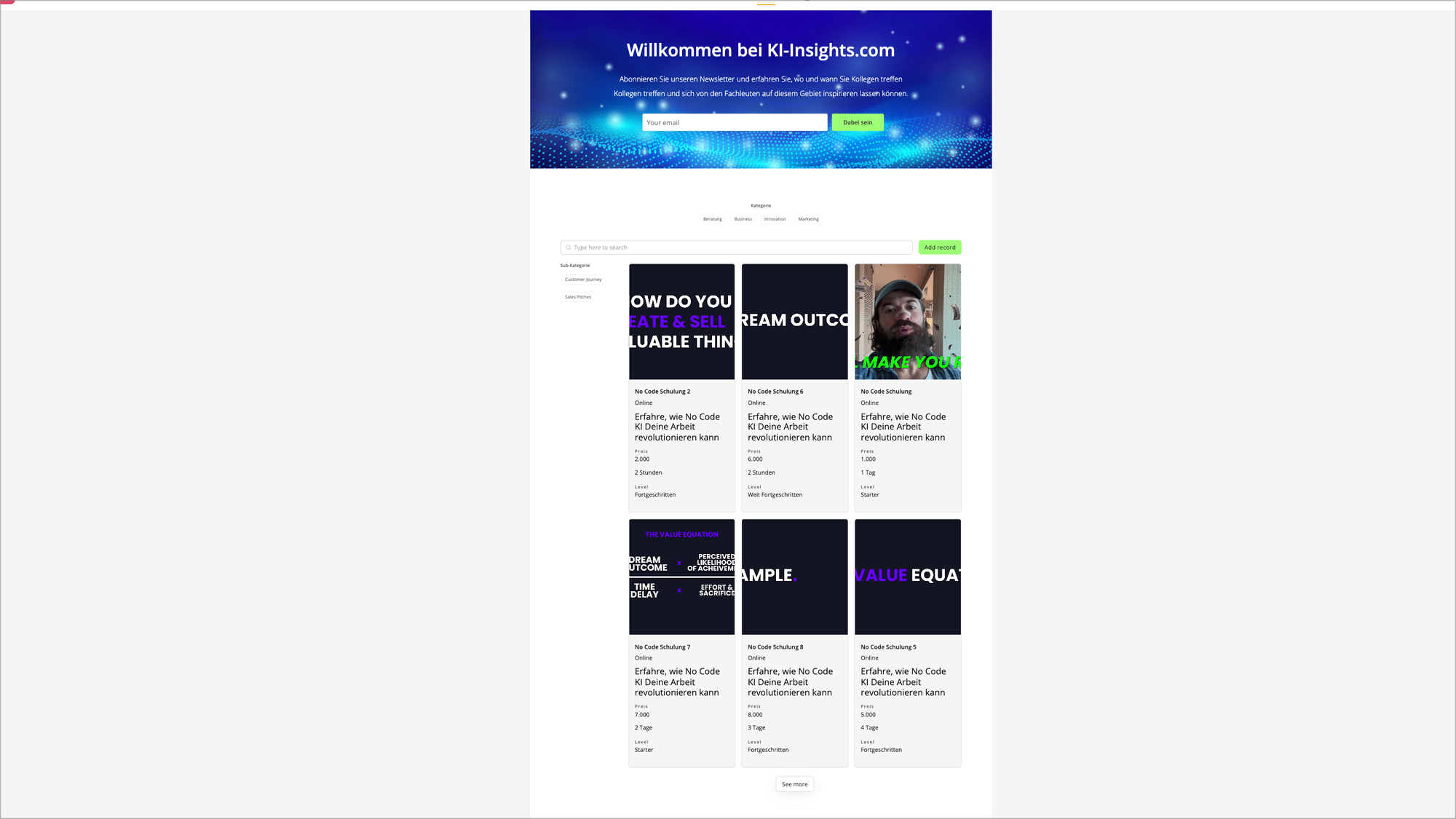
C. Auf Softr.io habe ich eine Übersichtsseite erstellt, die meine Kurse anzeigt.
Nur Dummy Daten und kein Design. Die Bilder sind auch nicht im passenden Format. Die Suchfelder stimmen auch nicht.

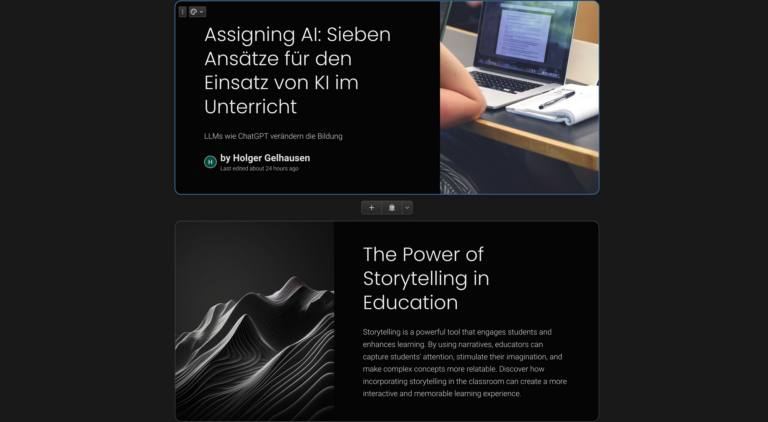
Ein Klick auf ein Element führt zur Detailseite. Nur Dummy und kein fertiges Design.

Auf der Detailseite habe ich mit verschiedenen Darstellungen der Videos und Bilder experimentiert. Das obere Video ist über ein Video Element eingebunden und das untere Video über iframes.
Die Daten werden automatisch aus Airtable geladen.
Wenn auf ein Bild geklickt wird, lädt die Detailseite.
Für meine Zwecke mit 30-40 Angeboten, kann ich diese dann auf Knopfdruck scharf schalten.
Die Daten eines Buttons verweisen auf die passende Bezahlseite.
Für jedes Produkt gibt es eine eigene Bezahlseite, die über den Make Flow angelegt wurden.

Korrespondierende Workflows
Zu dem Shop gibt es einige zusätzliche Workflows:
- Erstellen von Bildern
- Erstellen von Video Scripts
- Erstellen einer Sales Page
- Social Media Workflows
- Erstellen von Videos
- Audioformate
- Dynamische Dokumente
- und vieles mehr
Fazit:
So habe ich ein System geschaffen, das meinen Anforderungen entspricht und die Präsentation meiner Kurse und Workshops optimiert. Softr.io ist das einfachste System auf dem Markt und ich kann alle für mich wichtigen Aufgaben automatisieren.
Am längsten habe ich für die Stripe Integration (APIs) und das Testen der Videos gebraucht.
Das ist natürlich noch keine vollautomatischer Shop, mit Refund etc. Das ist aber auch einem einfach System mit No-Code Workflows möglich, für mich, denke ich, ein-zwei Tage maximaler Aufwand.
In den nächsten Tagen werde ich das Design bearbeiten.